
Time Switch
Human-Computer Interaction Course Project
Connect incoming and current Wellesley student during times of remote learning by alleviating the burden time zone differences
-
Role & Team
the product designer in a team of 3 product designers
-
Timeline
7 weeks
-
Tools
Proto.io, InVision, Balsamiq, Illustrator
Overview
The main features of the app:
All user profiles, availability times, and event meeting times are converted to the preference of the user’s time zone on the app, as opposed to having to perform conversions themselves.
Provides a platform for college Orgs to publish their events and for students to have synthesized information of Org events.
Users are able to add events they are interested in directly from other users’ calenders to their own calenders.
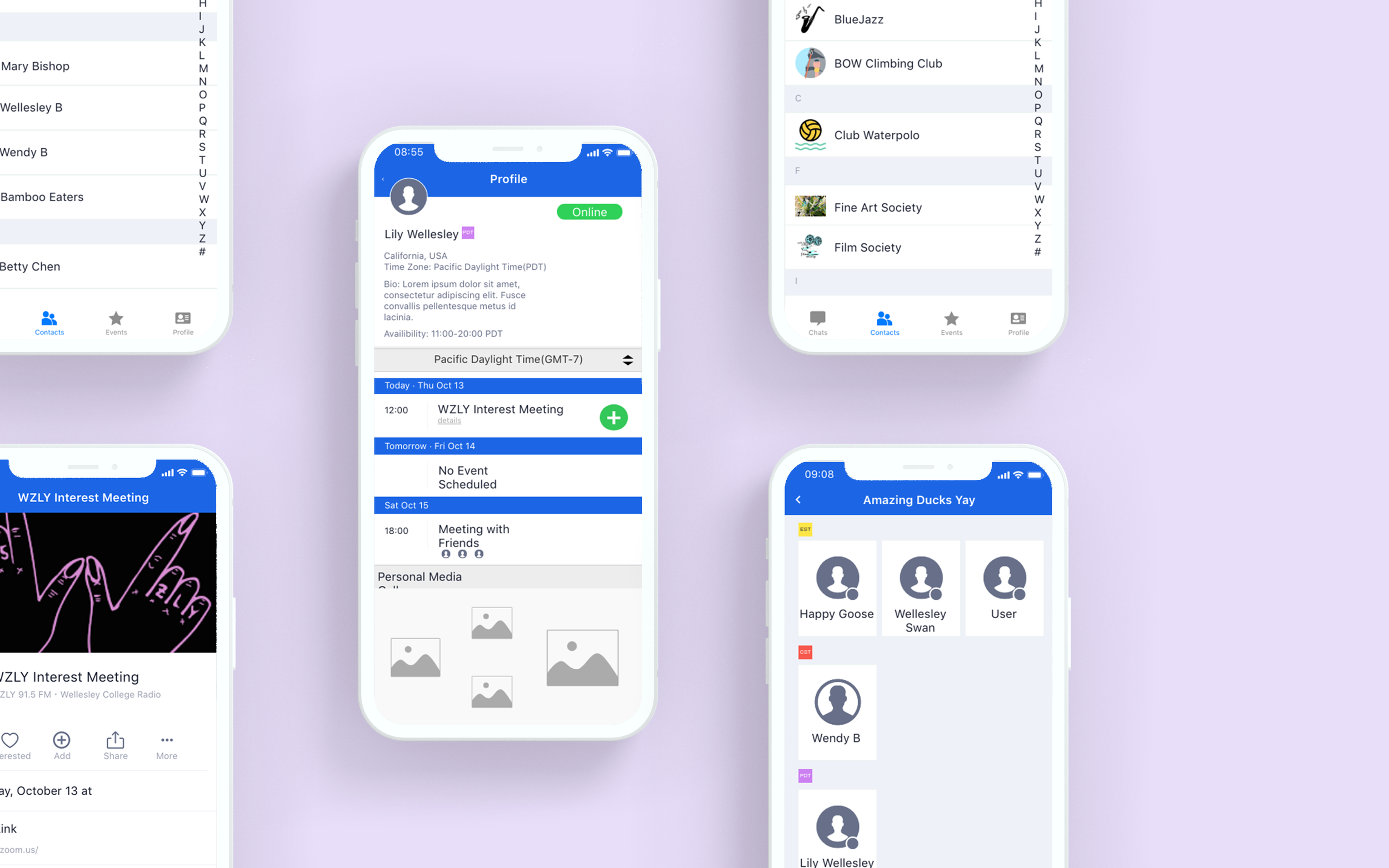
Easily identifiable time zones
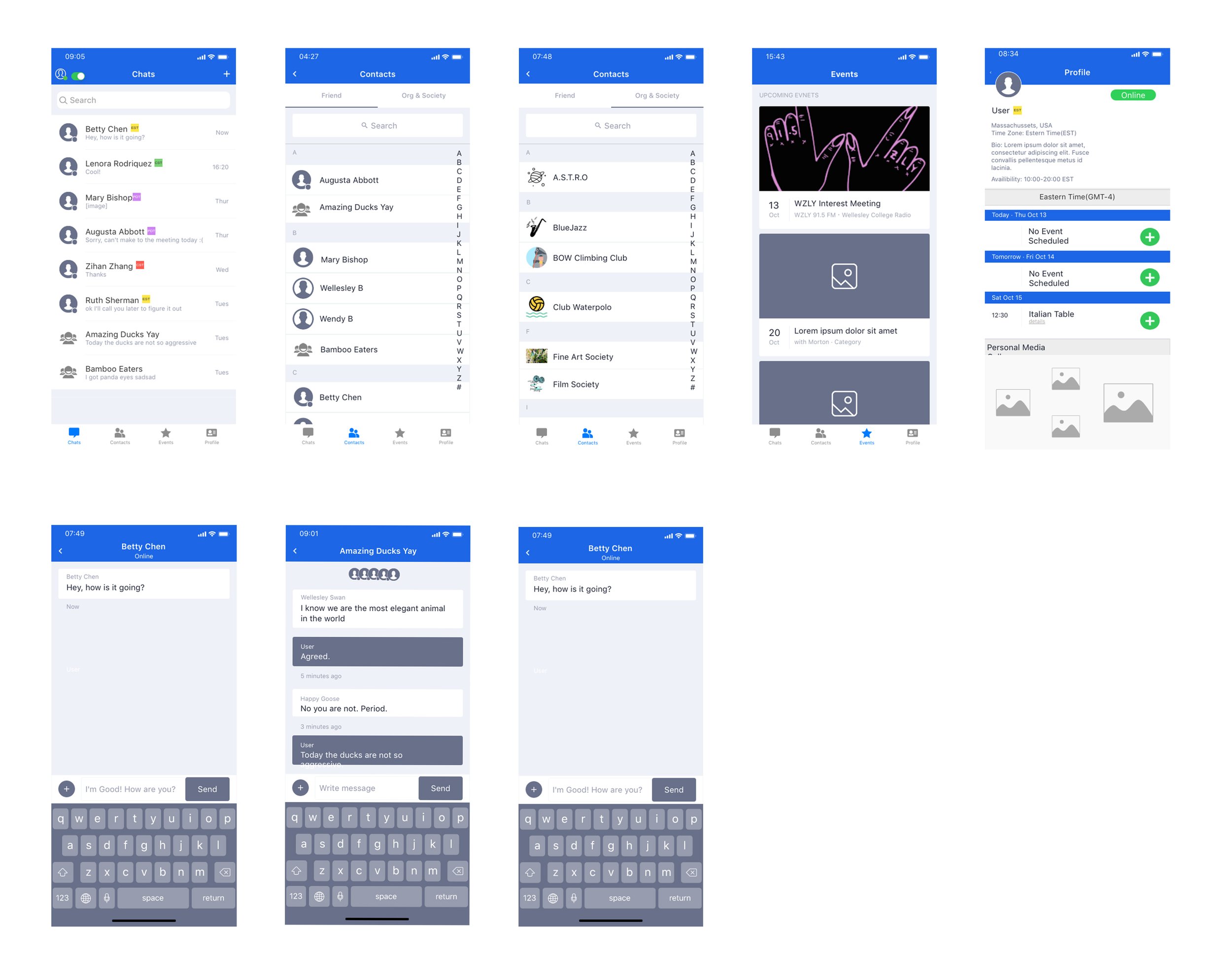
The home screen of the app brings to user’s private and group chats. User can easily identify friends’ time zones through the colored square logos that represent different time zones in different colors, along with abbreviations for accessibility reason. Members of a group chat are also sorted by time zones.
The little dots next to users’ profile pictures represent the online status of the users. User can toggle on/off their online status in the home page, so some may choose to turn their online status off even when they are on the app.
Toggle between time zones in friend’s profile
After searching up a friend, the profile page shows the friend’s current location, time zone, short bio, availability time and event schedule converted to user’s time zone preference, and a personal media gallery.
User can toggle between time zones, and the friend’s availability time and event schedule changes accordingly.
Add interested event to your own schedule
While looking at friend’s event schedule, user can view and add the events they are interested in to their own schedule, straight forward and easy.
Synthesize Org events information
The Contacts section of the app has two parts: friend contacts and Org groups to help users navigate different communities.
The Events page brings out every event posted by student organizations in Wellesley, making Org events information much more clear and accessible compared to email spam.
Design Process
USER ANALYSIS
identify user group
Wellesley College students who want to improve communication with peers in other time zones & locations during times of remote learning.
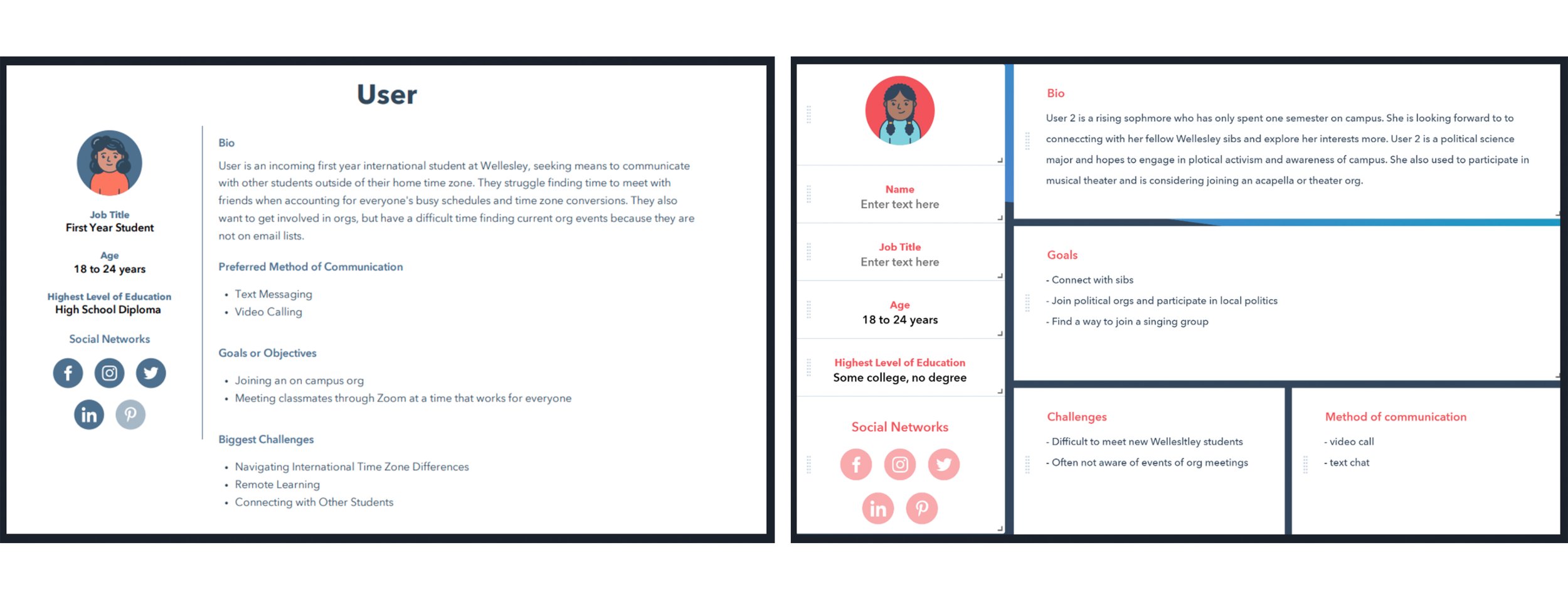
user interviews and empathy maps (3)
identify problem statement
Incoming/current college students feel isolated due to difficult communication caused by time and location differences, so we want to create an app that alleviates this burden.
key guidelines
Make sure the app is accessible to all students
The app has high usability between time zones
Be mindful of the users’ needs and ready to update the goals of the app
persona
IDEATION
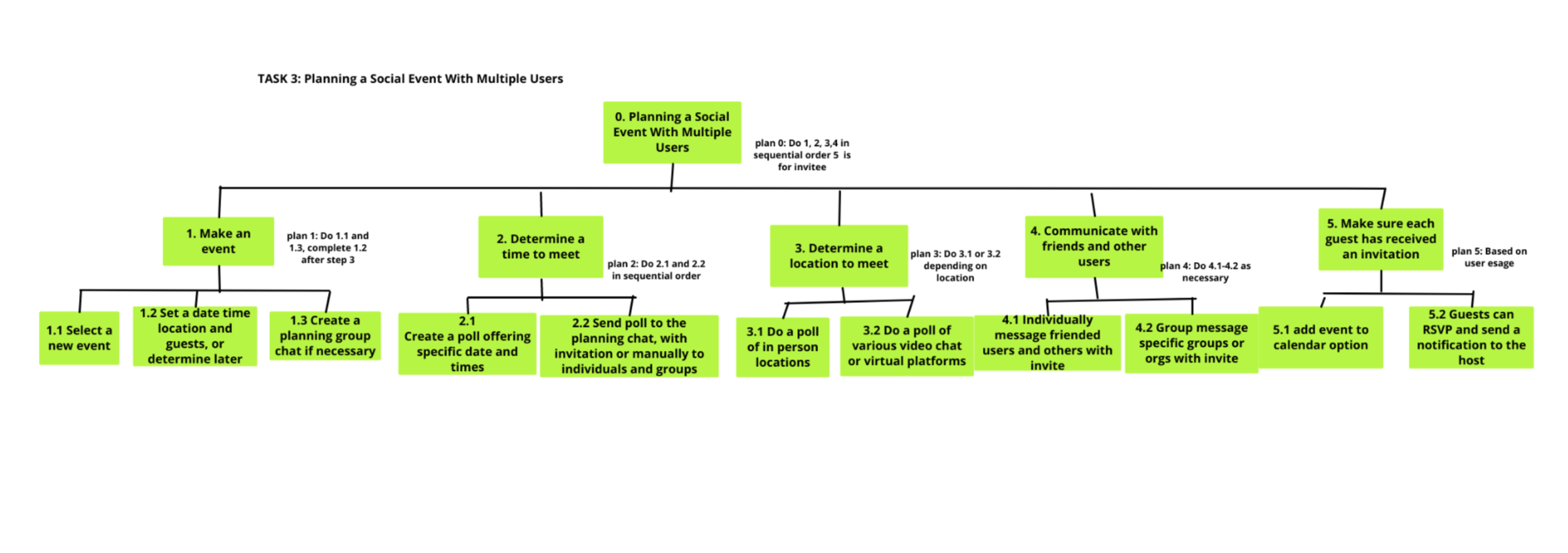
task analysis
preliminary design sketches
color coding system
time zone preference
availability
calendar based sorting
private chat & org group chat
personal & group calendar
ITERATION
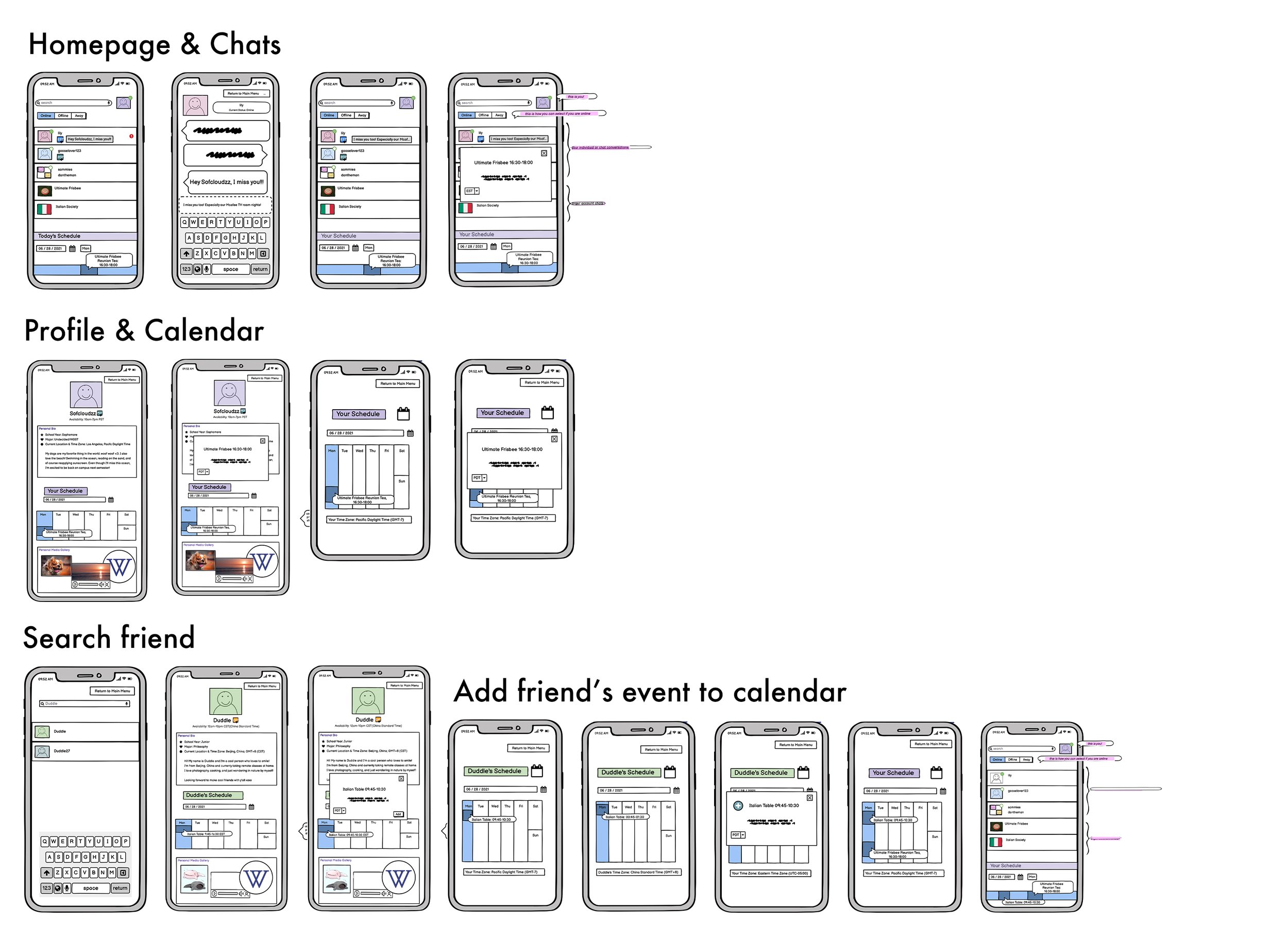
wireframes
Problems:
On the home page, the blue dot that represents a friend’s online/offline status is not clear, the user associated the blue dot with an unread message (which is currently a numerical value notification) instead of the friend’s status.
The calendar that appears on all pages is redundant.
Private chats between friends or friend group chats are not distinguished from Org group chats
Solutions:
Move the online/offline status dot closer to the friend’s profile picture and possibly change the colors to green which’s coherent with other major live social media apps. Move the online/offline switch button right next to the user’s profile to make the feature easily identifiable. Make the unread message pop out with a red notification.
Except in the user’s profile, minimize the calendar on the home page, just showing the schedule for that specific day instead of the whole week
Distinguish the chat between friends with Org groups by color-coding.
Add more general allusions to the time zone aspect of the app, making user time more clear on the home page rather than just showing it on the profile.
high-fidelity design
EVALUATION
Overall, Our app provides an effective and efficient way to communicate with other students and encourages users to connect with each other. The interface applies 10 of the 10 Usability Heuristics for User Interface Design, which is a sign that the interface is well thought out. We summarized some suggestions provided by the heuristic evaluations here:
Incoming first-year students would be most inclined to utilize our app rather than upperclassmen.
Having more information about the individual Orgs, as needed by new students, and having a key for what “WZLY” and other short forms mean.
Adding an “event successfully added alert” when adding events
Making toggling between time zone more visible on profile pages